UI界面设计的发展趋势是什么?
一、UI 是什么
UI 即 User Interface,字面意思就是用户界面设计,界面设计我们第一印象可能就是字体、颜色、排版布局等,实际上确实也是如此,当我们说到 UI 设计的时候,讲的就是某个界面的字体、颜色、排版布局的设计,主要涉及一些视觉上的用户体验。
二、互联网 UI 设计这些年是怎么一步步演进的
1. 拟物化设计(Skeuomorphism)
20 世纪末,21 世纪初,我们看到的大多数互联网界面可能都是长这样的

这种设计风格的诞生背景是当时互联网才刚刚进入人们的视线,人们对于互联网虚拟世界还是完全陌生的一个状态,如何有效引导用户使用互联网界面就是当时互联网设计的一个痛点。而拟物化设计让用户看到的界面就像是用户生活中看到的样子,比如上图中的按钮就跟生活中的按钮几乎一样,用户一看就知道是做什么的,这可以有效提升用户的使用效率。
拟物化设计的特点是:(1)实物感,通过设计让用户产生 3D 错觉;(2)使用物理材质;(3)通过颜色渐变和阴影突出写实感;(4)带有光泽的按钮,告诉用户这是可以按下去的组件。
2. 扁平化设计(Flat Design)
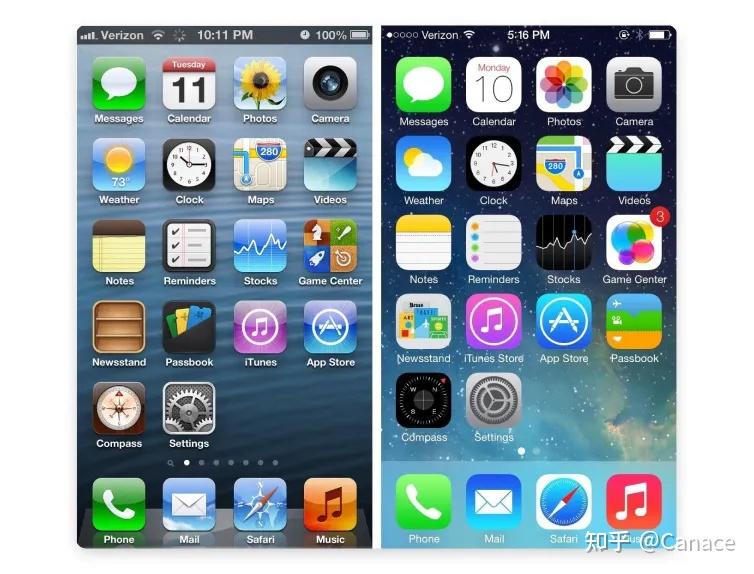
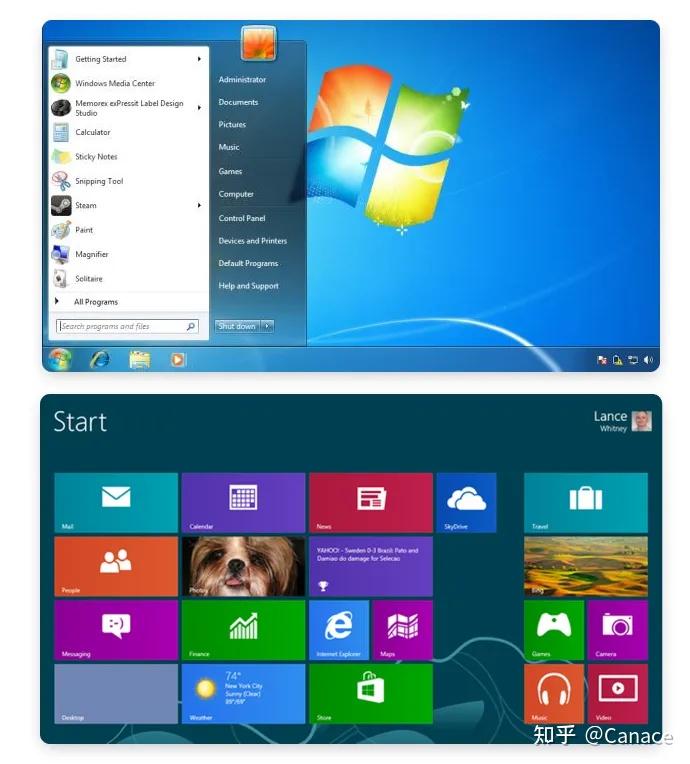
进入2010 年代,随着手机电脑等电子互联网设备的平民化,网民数量日益增多,互联网对于人们来说已不再陌生,对于界面的操作也已经养成了习惯,特别是不同的互联网设备日益增多,使用拟物化设计需要针对不同的电子设备做不同的设计,而且拟物化设计页面响应比较慢,于是便有了扁平化设计这个新概念。扁平化设计最早的实践是 windows8,紧接着是 ios7,他们跟拟物化设计的对比大概是这样的


扁平化设计的特点:(1)丰富多彩的调色;(2)清晰、简单的 UI 元素;
三、结论
拟物化设计是为了让用户熟悉互联网界面,提升用户使用效率,对于互联网界面的进化是必不可少的一个阶段,只有让用户知道怎么用,才会有更多用户迈入互联网的世界,这个阶段追求的是一个用户积累。扁平化设计可以进一步提升用户体验,通过简化设计元素,丰富多彩的颜色等提升用户的视觉效果和操作体验。
参考文献:
How visual design trends have evolved over the years